在網頁或部落格文章中,常會需要用到其他各種資源。而當我們把檔案放在雲端時(例如:Google 雲端硬碟),如果能將檔案顯示在文章中來直接檢視。該如何處理?
以下就以和 Google 相關而常用的資源來介紹。
通常你會用「嵌入」的方式來處理,而各種資源也會提供「<iframe>...</iframe>」的程式碼供你使用。例如,你常會需要嵌入下列項目:
(1) Google 地圖、YouTube 影片、Google 日曆。
(2) Google 文件、Google 試算表、Google 簡報、Google 表單、Google 繪圖等。
(3) Google 雲端硬中的 PDF 檔、Google 雲端硬中的資料夾等。
1. Google 地圖
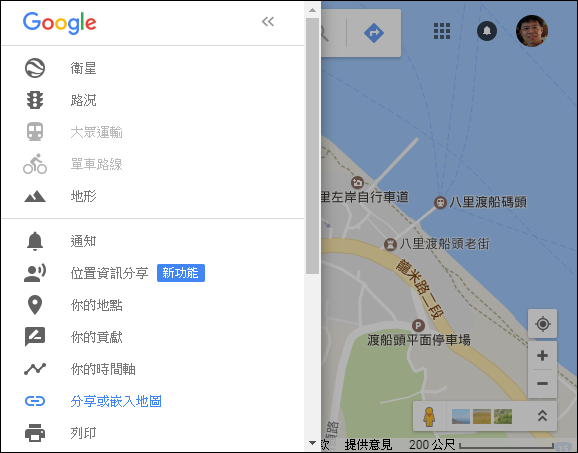
在 Google 地圖左側的選單中,點選「分享或嵌入地圖」。

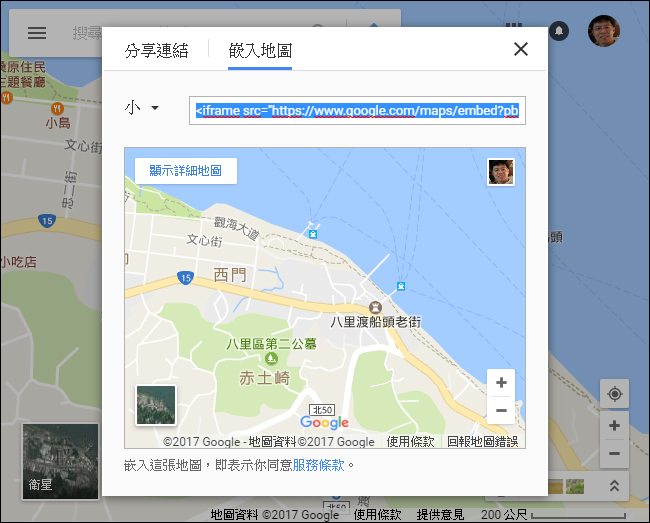
你會看到分享連結(用以直接在瀏覽器中顯示地圖內容),切換至「嵌入地圖」,調整好地圖的大小後,複製其中的「<iframe>...</iframe>」程式碼,置於你的網頁或部落格中。

2. YouTube 影片
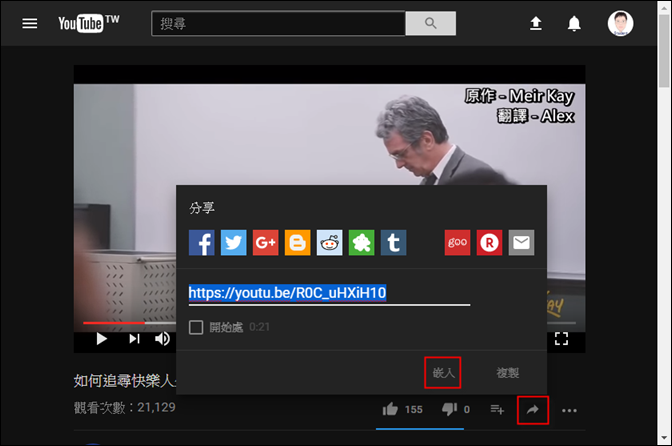
在 YouTube 影片的下方找到「分享」的圖示,再按「嵌入」。

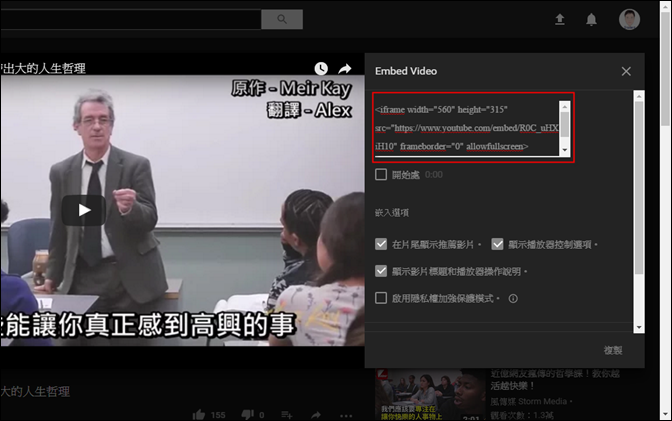
複製其中的「<iframe>...</iframe>」程式碼,置於你的網頁或部落格中。

3. Google 文件
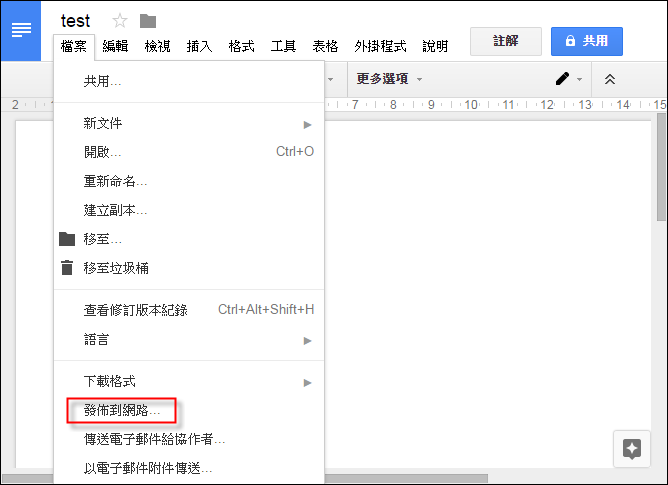
如果在 Google 雲端硬碟中新增了 Google 文件,你可以在選單中選取[檔案]功能表的「發佈到網路」:

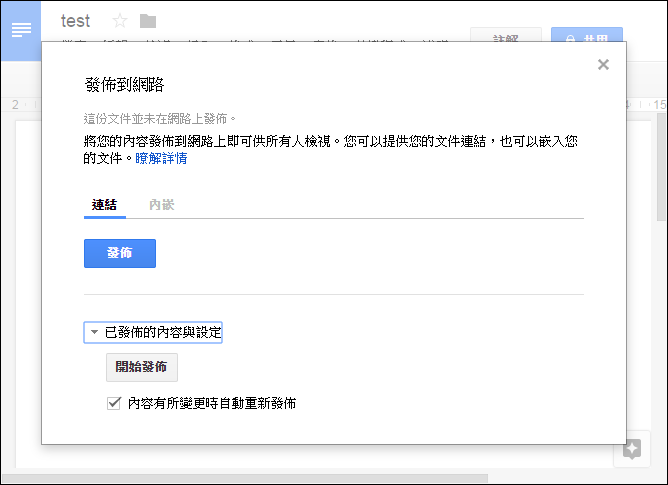
(此時尚未啟用發佈)在[已發佈的內容與設定中]選取是否要「內容有變更時自動重新發佈」。按一下「發佈」。

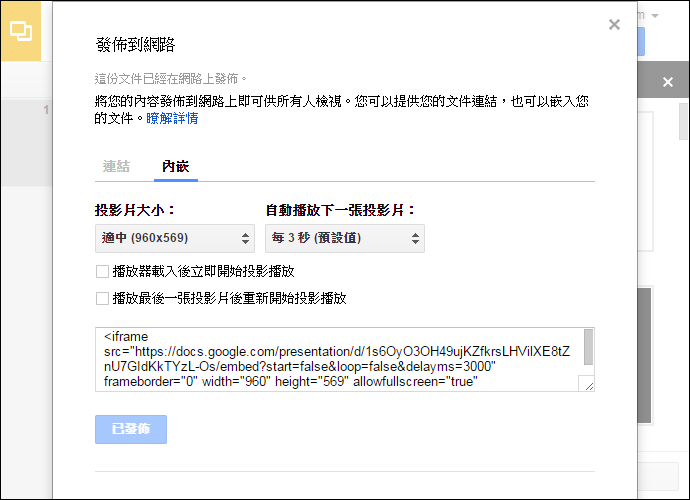
此時才會產生一個連結,分享這個連結,他人即可看到文件內容。請按一下「內嵌」。

複製其中的「<iframe>...</iframe>」程式碼,貼至部落格文章或網頁中。即可在網頁中顯示該文件內容。(按一下「停止發佈」,即可取消分享。)

4. Goolge 試算表
仿 Google 文件的做法,你會看到「連結」和「嵌入」兩種分享方式。

若選取連結方式,Google 試算表可以整份文件分享,也可以只分享其中一個工作表。

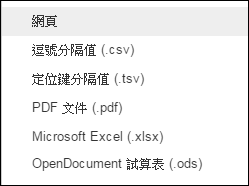
若選取網頁方式,則可以有以下幾種分享方式。

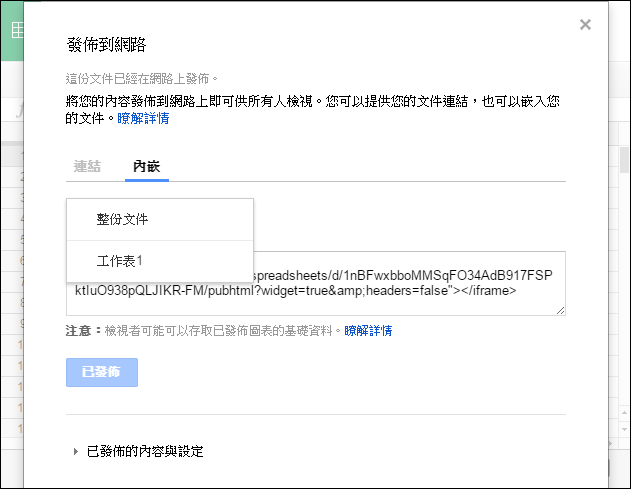
若是切換至「嵌入」,Google 試算表可以整份文件分享或是只分享一個工作表。複製其中的「<iframe>...</iframe>」程式碼,貼至部落格文章或網頁中。

註:其中有些參數,可以自行調整。例:
(取自:https://support.google.com/docs/answer/37579?hl=zh-Hant)
gid=1674242611 - 這是工作表 ID。
range=A1:B14 - 要顯示的範圍。
widget=false - 如果是 false,表示不在底部顯示工作表標籤。
headers=false - 不顯示列和欄的編號。
chrome=false - 不顯示標題和頁尾。
5. Google 簡報
若是分享的是 Google 簡報的連結,則可以設定自動播放的時間值。

若選取「內嵌」,則還可以選取投影片大小,複製其中的「<iframe>...</iframe>」程式碼,貼至部落格文章或網頁中。

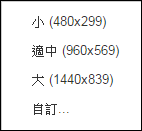
其中可以選取的大小有:小、適中、大等,還可以自訂大小。

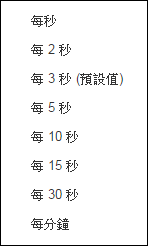
播放速度有以下幾種:

6. Google 表單
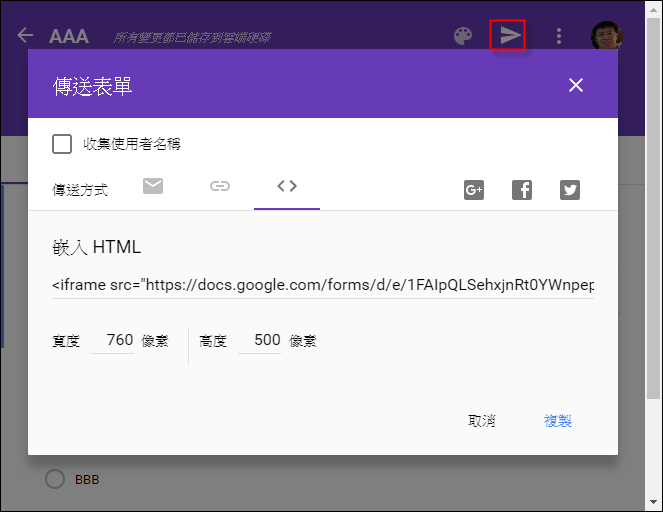
若是要在網頁中顯示 Google 表單,則在編輯表單時,先選取分享,再選取「嵌入HTML」,複製其中的「<iframe>...</iframe>」程式碼,貼至部落格文章或網頁中。你可以在此自訂長、寬的大小。

7. Google 繪圖
Google 繪圖提供的連結和內嵌的是一張圖片檔,你可以設定尺寸大小後,複製其中的「<img src=...」起始的程式碼,貼至部落格文章或網頁中。

8. Google 日曆
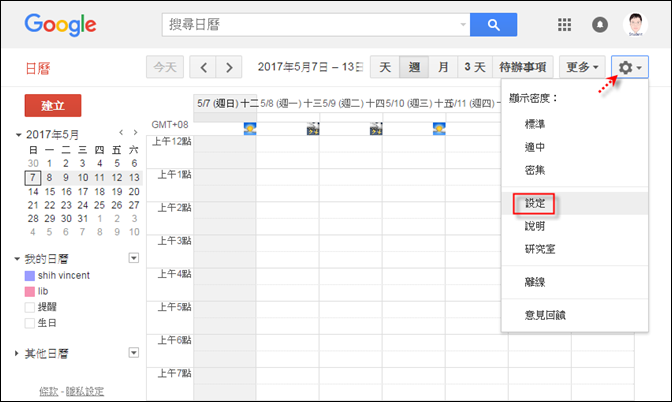
若要將 Google 日曆嵌入網頁中,則先開啟 Google 日曆,選取「設定」:

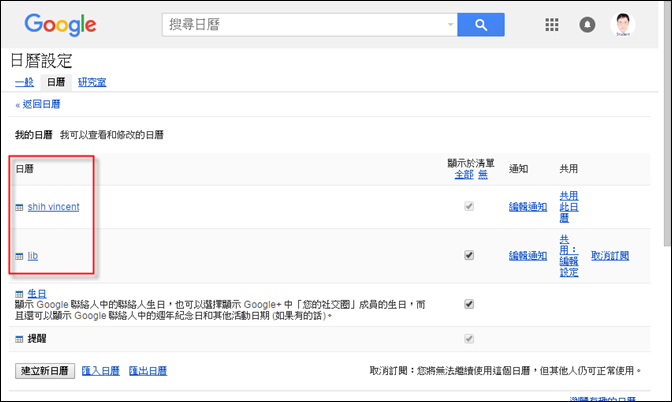
在[日曆]標籤下點選一個日曆:

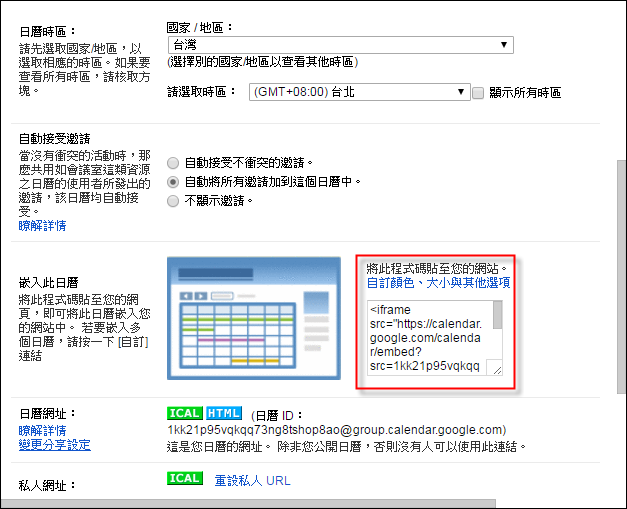
在[嵌入此日曆]項下,選取<iframe>...</iframe>的程式碼,貼至部落格文章或網頁中。

9. PDF 檔案
如果要在網頁中嵌入一個 PDF 檔案,方便使用者直接檢視網頁內容。做法如下:
1. 先將檔案上傳至 Google 雲端硬碟,並且設定與他人共用(否則別人就看不到了)。
2. 點選這個 PDF 檔案,以檢視這個 PDF 檔案。
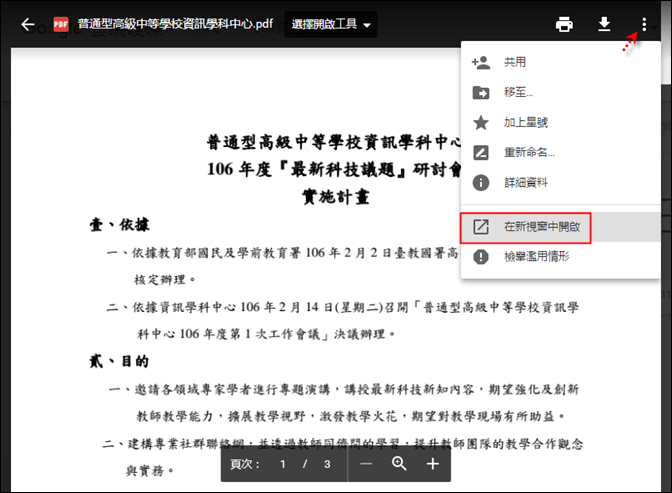
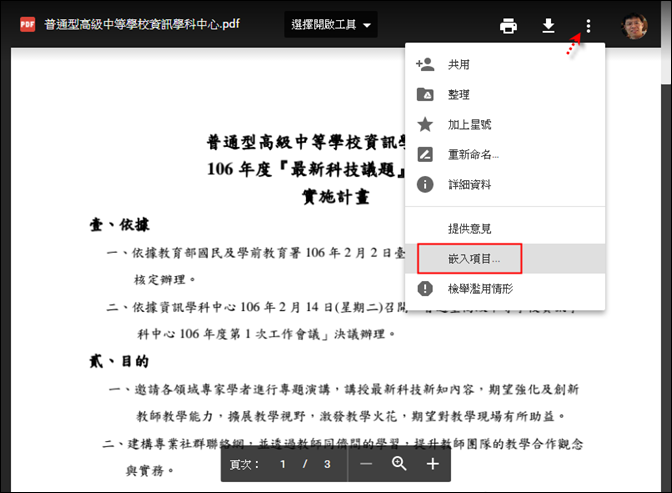
3. 點選「選項」中的「在新視窗中開啟」。

4. 再點選「選項」中的「嵌入項目」。

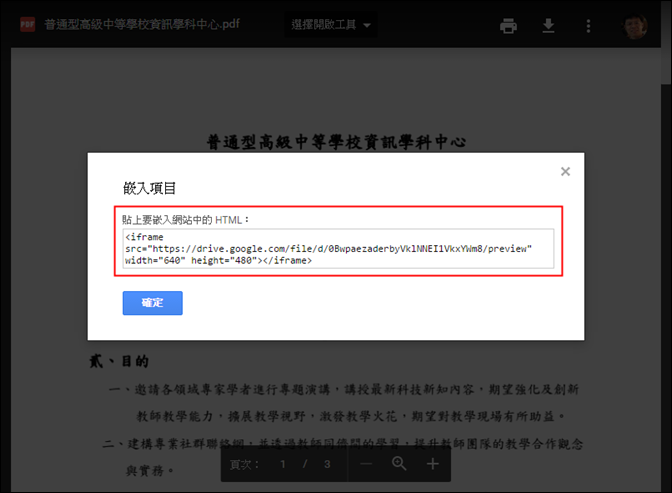
5. 取得嵌入項目中的<iframe>...</iframe>程式碼,貼至部落格文章或網頁中。

10. Google Drive 資料夾
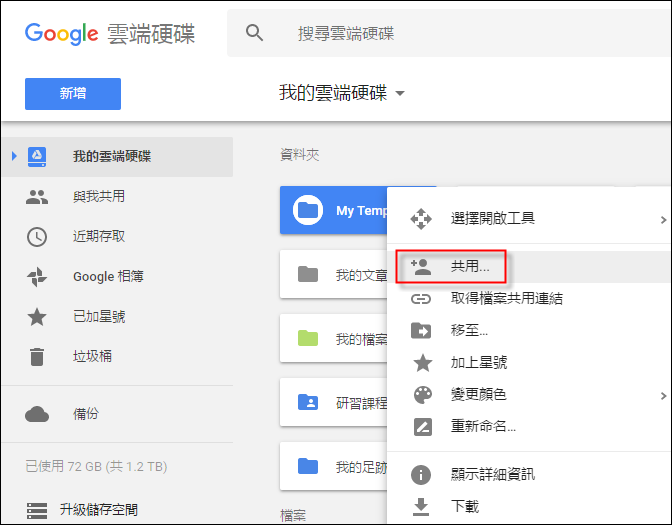
如果想要將雲端硬碟的某個資料夾嵌入網頁或文章中,則先選取要嵌入的資料夾按右鍵,選取「共用」。

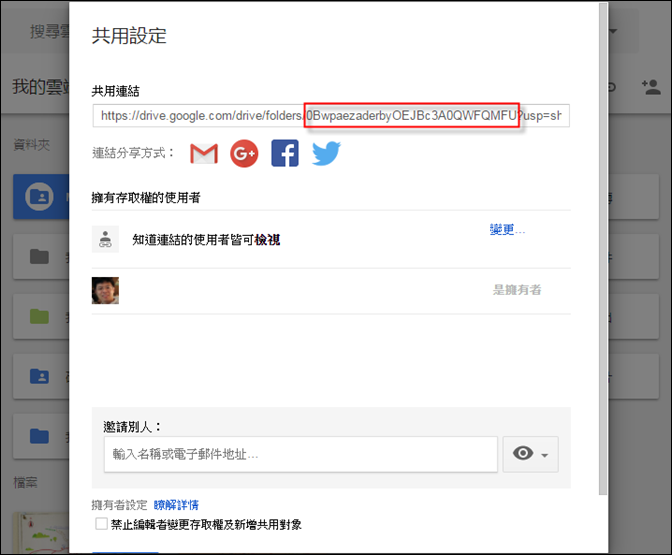
在共用設定中的共用連結取得代碼(參考下圖)

將代碼置入以下的<ifrme>...</iframe>中的目錄ID位置:
<iframe allowtransparency="false" height="300" src="https://drive.google.com/embeddedfolderview?authuser=0&hl=zh_TW&id=目錄ID#list" width="100%"></iframe>
其中#list為檔案以清單顯示,也可改用#grid。其他的allowtransparency、height、width等參數,也都可以自行變更。
複製「<iframe>...</iframe>」程式碼,貼至部落格文章或網頁中。


 留言列表
留言列表