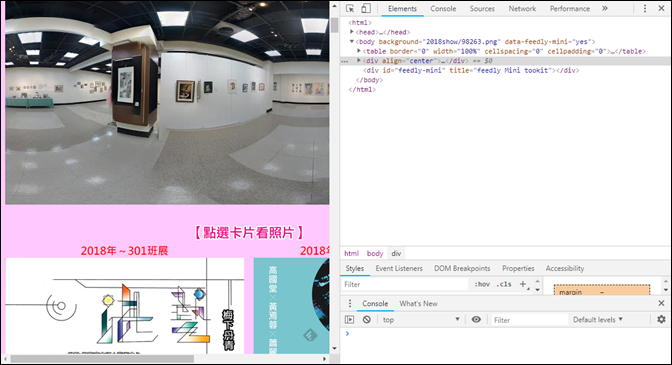
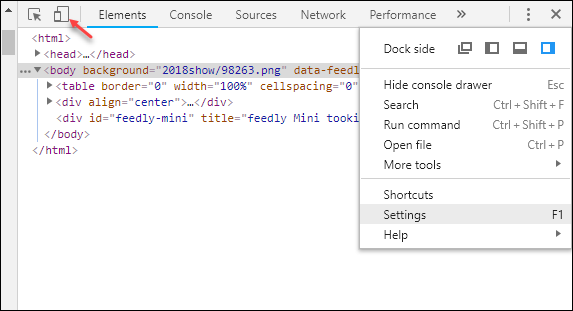
以 Google Chrome 為例,在 Windows 介面中使用快速鍵 F12 或是 Ctrl+Shift+I,可以進入 Chrome 開發者工具。(如下圖)

利用這個工具,你可以查看網頁在不同裝置中的顯示狀況,所以這是網頁或網站設計者的好工具。

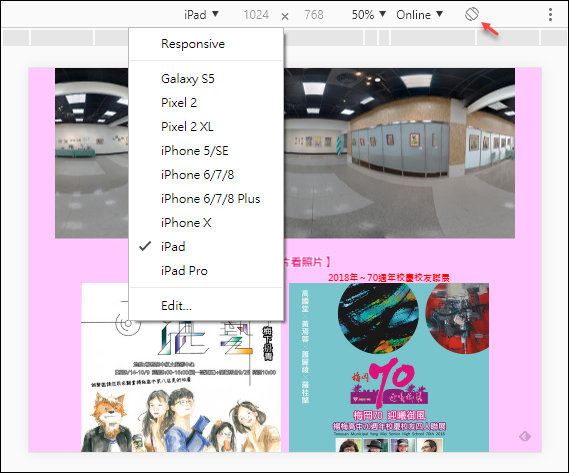
例如:將網頁顯示為在 iPad 中轉為橫式的版面的樣子。(如下圖)

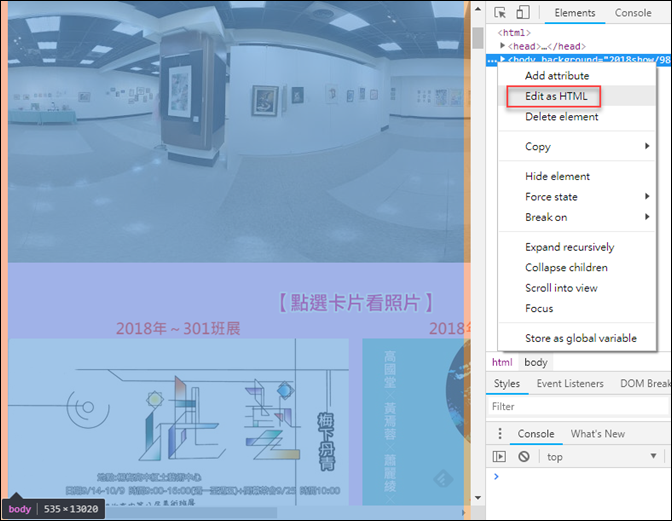
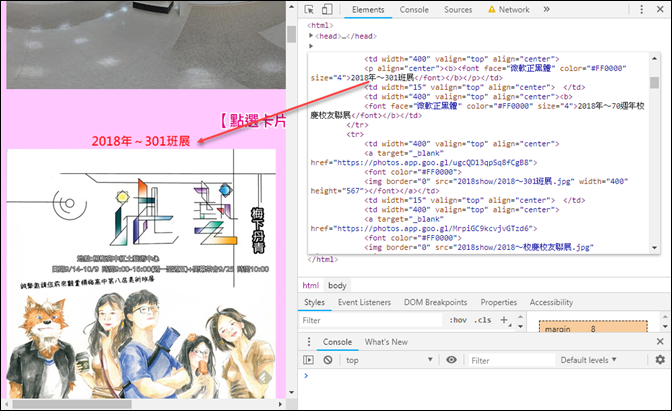
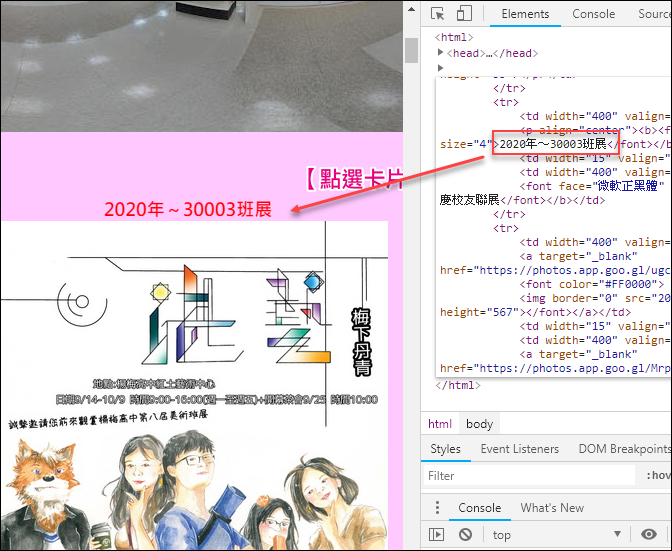
如果你進入 Edit as HTML,可以看到網頁的 HTML 程式碼。


當你修改了 HTML 程式碼,Chrome 也會立即回應了修改後的結果。所以,教師就可以取用這個開發者工具來讓學生了解 HTML 相關的語法與應用。因此,這是教師在教學上是一個不錯的教學工具。

但是,如果被有心人拿來偽造網頁內容後再截圖,可就不妙了。所以提醒大家就算是網頁截圖也不見得眼見為真。要小心!

文章標籤
全站熱搜


 留言列表
留言列表