工作上很多報表在使用或是設計時,並沒有考量列印時的輸出狀況,但是遇到要列印或是輸出至PDF的時候,就要重新調整版面。有一個折衷的方式是在列印輸出端來調整,可以不用動到原來版面的設計。
而在列印一個工作表裡的多個表格時,可能不只要列印在不同頁面上,也可能要調整順序,又該如何處理?

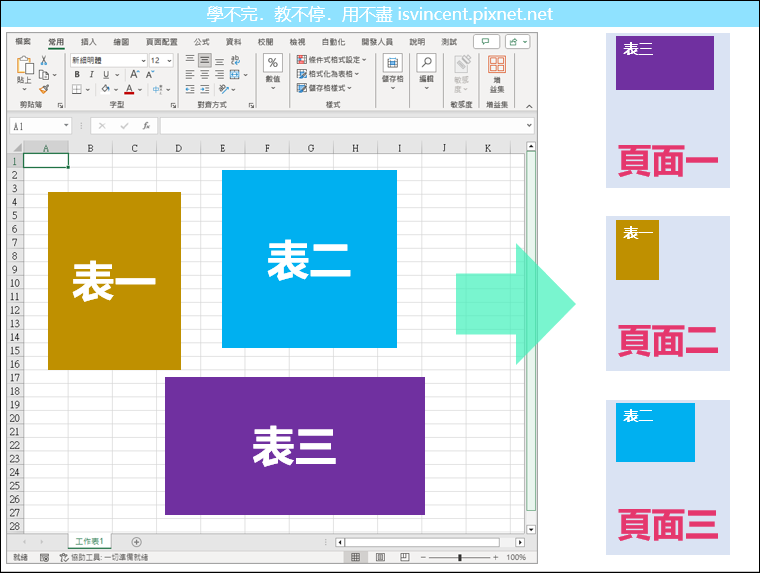
方法一
在 Excel 的工作表裡有可能要分成多頁來列印,此時,你可以選取「設定列印範圍」的功能。
如果你有多個列印範圍,則選取第二個列印範圍時,必須選取「新增列印範圍」。
工作上很多報表在使用或是設計時,並沒有考量列印時的輸出狀況,但是遇到要列印或是輸出至PDF的時候,就要重新調整版面。有一個折衷的方式是在列印輸出端來調整,可以不用動到原來版面的設計。
而在列印一個工作表裡的多個表格時,可能不只要列印在不同頁面上,也可能要調整順序,又該如何處理?

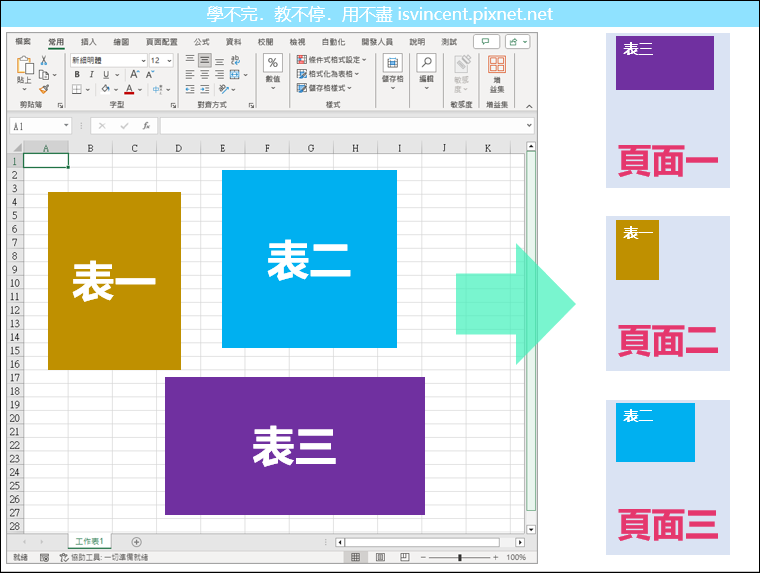
方法一
在 Excel 的工作表裡有可能要分成多頁來列印,此時,你可以選取「設定列印範圍」的功能。
如果你有多個列印範圍,則選取第二個列印範圍時,必須選取「新增列印範圍」。

整理了 Excel文章集 和 Word文章集 之後,順便也把 Windows 相關文章集合一下!
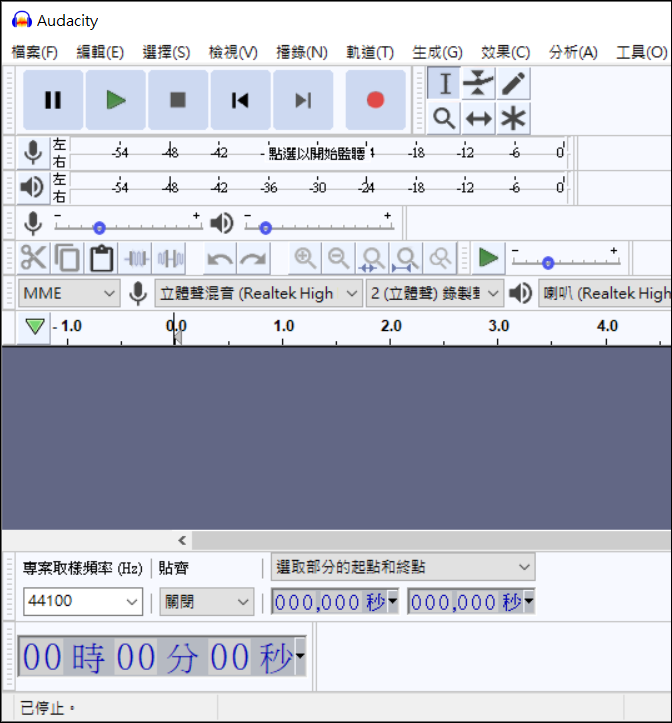
2013/05/28 Windows 7-檢視多個音樂檔的總播放時間長度
2013/05/20 Windows 7-快速移除檔案的屬性內容
2013/05/17 Office程式-避免將「"」取代為「“」
2013/04/24 Microsoft Windows 惡意軟體移除工具

整理了 Excel文章集 和 Word文章集 之後,順便也把 Google 相關文章集合一下!
2013/05/27 Bing-推出和Google知識圖譜類似的網頁搜尋概念
2013/05/26 Gmail-翻譯郵件
2013/05/25 Google Drive和Google+可以搜尋圖片中的內容
2013/05/24 Google雲端硬碟-掃描文件至雲端並且文字辨識
YouTube 最近在台灣地區也能使用 YouTube Shorts 功能了。
手機上有攝影機和麥克風,錄製影片很容易,YouTube Shorts 可以錄製 60 秒以下的影片,我覺得還蠻適合可以讓學生做一些作業時使用。讓學生在一分鐘內發揮創意。希望將來能在課堂上應用!
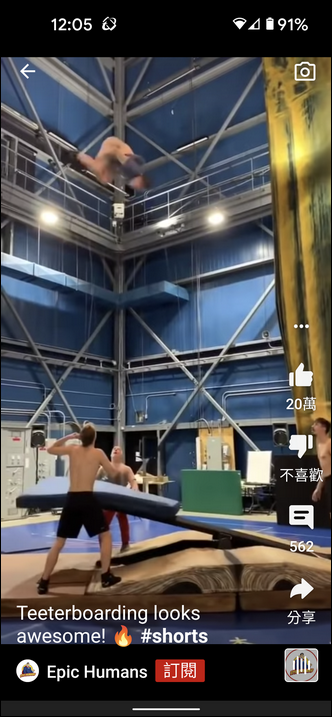
打開手機的 YouTube App,看到最下方的 Shorts 了嗎?點選後可以觀看 YouTube Shorts 短片。


按下「+」可以進行短片錄製,預設短片時間為15秒。(點選「15」,可以切換成「60」,拉長為60秒)
錄製時可以使用音樂、可以調整「速度」以加快或放慢錄製速度、可以使用「計時器」設定倒數計時(以免持方式錄製,也能選擇自動停止錄製的時間)。

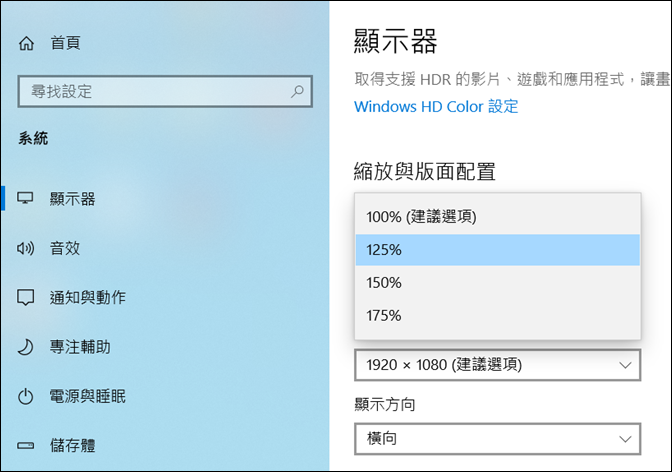
如果你在 Windows 10 中的顯示器設定了較高(最高)的解析度,但是又覺得字太小了,所以又設定把字放大120%。

當你開啟某個應程式時,發現應用程式的表單或是功能表上的文字變的較為模糊,該如何處理?

你可以在顯示器設定中選取「進階縮放設定」。
最新有機會做飛機,終於有機會來實證:以前常教學生如果你要知道你所處的位置,只要拍張相片就好。

當你的手機有開啟:儲存位置資訊,然後在飛機上拍張相片。


將這張相片在檔案總管裡查看其詳細資料,就可以查到:緯度、經度、高度。這樣你就可以間接查到飛機當時的高度了!
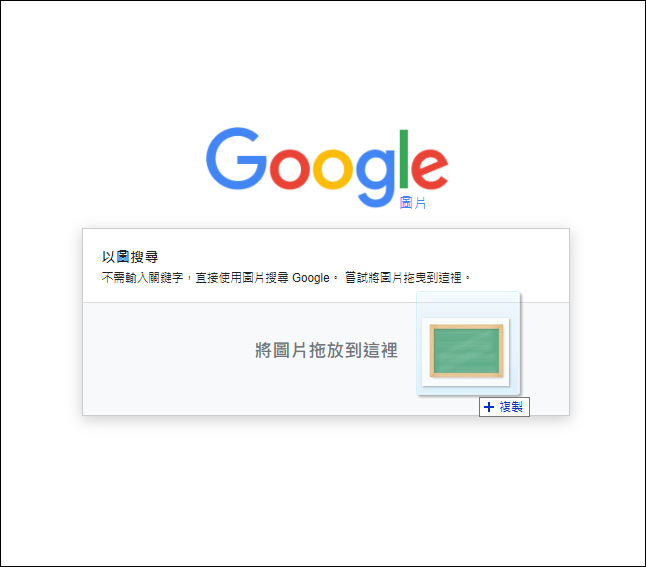
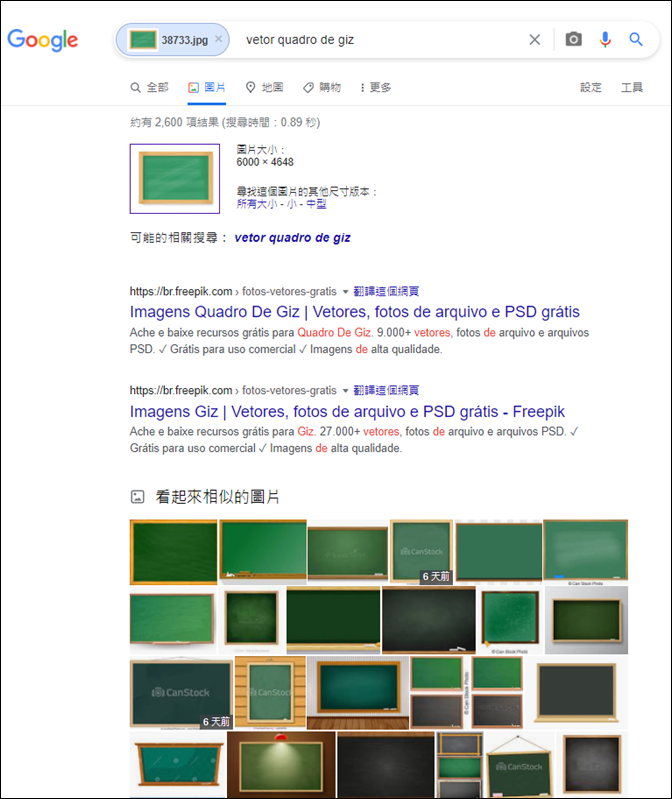
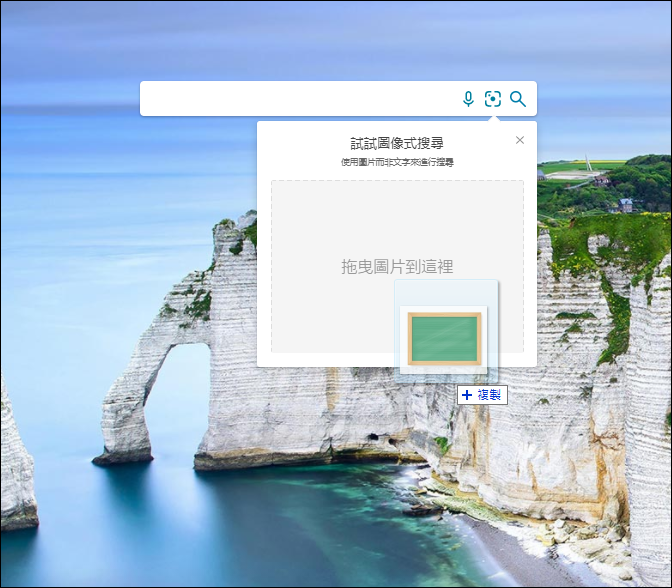
Google 和 Microsoft 都有提供了以圖搜圖、相似圖片等功能,無論電腦版和手機版都能使用,善用這個功能,有時真的省下許多時間。
以 Google 的以圖搜尋來看,隨意找尋一張圖片:(只要將圖片拖曳至搜尋框中)


而在Bing中搜尋圖片,也是只要將圖片拖曳至搜尋框中:

因為 Google 宣簿 Google One 會員或 Pixel 使用者可以透過 Google 相簿應用程式取得更多編輯功能,Google 在網頁上也指出:
https://support.google.com/photos/answer/6128850?co=GENIE.Platform%3DAndroid&hl=zh-Hant
可以使用額外編輯功能:
肖像打光 :變更人物相片的光源位置和亮度。
模糊 :針對未使用肖像模式的人物相片模糊背景。
色彩聚焦 :降低人物相片背景色彩的飽和度,讓前景保持鮮明色彩。
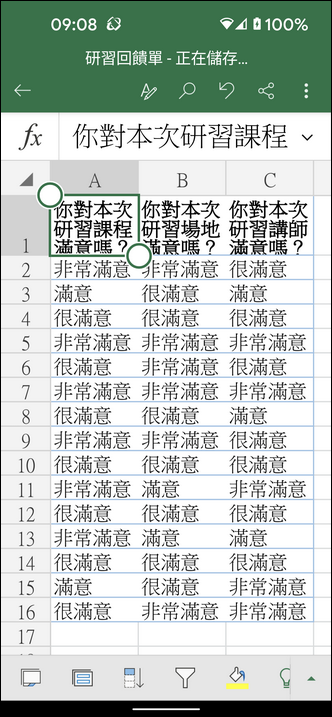
為了工作,除了在電腦中單機使用 Excel 檔案,有時也會在雲端開啟 Excel 檔案。現在,在手機中檢視檔案已經是不可避免了,所以我也會在手機中安裝像 Microsoft Excel 的 App,不一定是用來設計工作表,或許只是為了方便檢視檔案,或做簡單修改。
Microsoft Excel 下載:https://play.google.com/store/apps/details?id=com.microsoft.office.excel&hl=zh-TW
Microsoft Office 下載:https://play.google.com/store/apps/details?id=com.microsoft.office.officehubrow&hl=zh-TW
在手機中的 Excel App中開啟一個含資料的檔案(參考左圖),如果將資料範圍轉換為檔案(參考右圖)。其中有個貼心的設計,當你點選「卡片」的圖示:


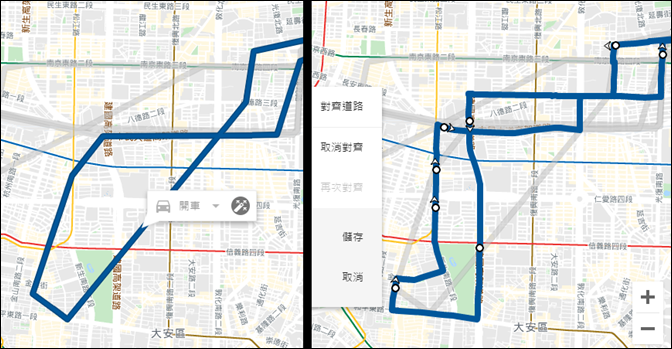
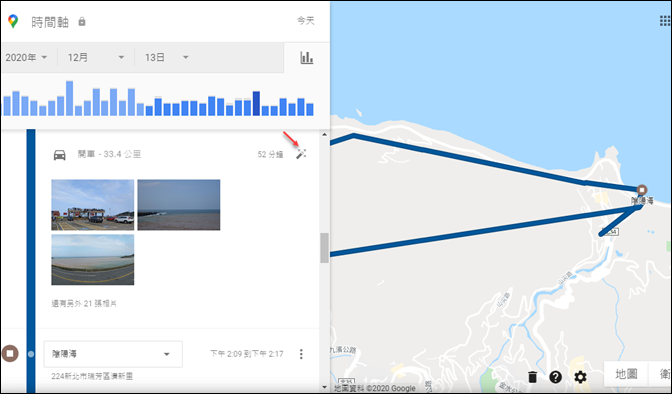
在 Google 地圖裡的我的時間軸,裡面有一個有趣的功能:縮時影片。

通常在我的時間軸裡會看到個人行走(或車子移動)的路徑,不過大多數地方是以概略的呈現為主。

現在,你只要點選魔術棒,即可使用「對齊道路」功能。
先前在介紹線上教學的工具時,介紹過Google的電子白板工具:
微軟也有電子白板喔!Microsoft Whiteboard 有Web版,也有App版。

網址:https://www.microsoft.com/zh-tw/microsoft-365/microsoft-whiteboard/digital-whiteboard-app

同仁今天突然發現 Word 檔無法開啟,經查是 Word 軟體的問題,但是又急於上課要用,所以請求協助。至少要讓 Word 檔能呈現,我給予的解決方案如下:
假設下圖是原 Word 檔,現在無法開啟。

參考以下步驟:
1. 開啟瀏覽器,進入 Google 雲端硬碟。
2. 上傳這個 Word 檔。
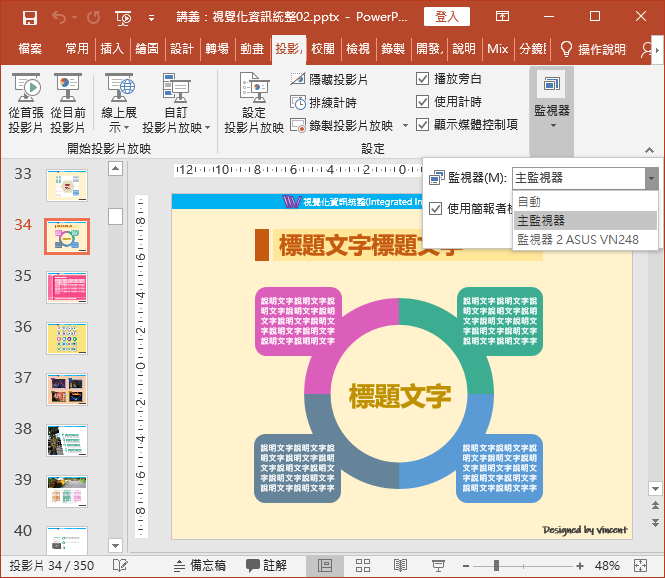
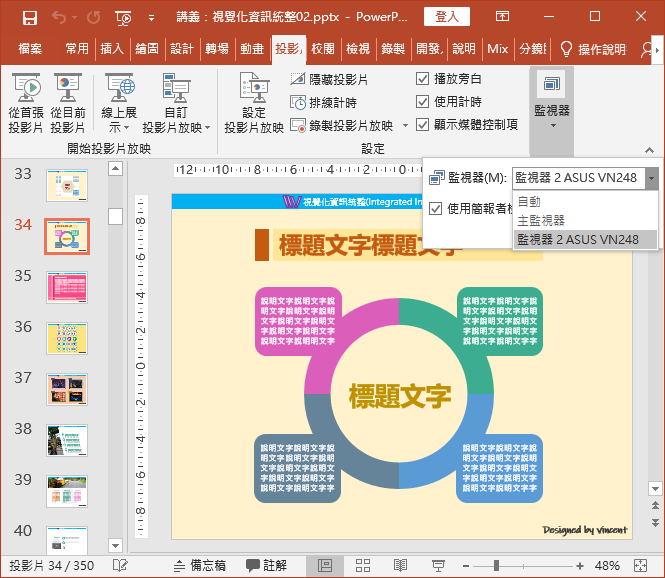
在使用 PowerPoint 播放簡報時,可能使用單螢幕、雙螢幕或是投影機當為第二個螢幕。如何控制這二個輸出裝置顯示的內容?
當你在播放簡報前,先在「投影片放映/監視器」中選取想要輸出簡報畫面的螢幕。
例如,在勾選「使用簡報者檢視畫面」時,選取:主監視器。

或是,選取:另一個監視器。

今天教同仁使用 Google 的 Backup and Sync from Google (備份與同步處理)工具來執行電腦備份到雲端的工作。並且提示了一個重要的附加功能:版本控制。
因為同仁想要取得三天前、三週前的備份檔案,所以使用 Google 的備份與同步處理工具所備份的檔案,就有這個隱藏的功能。你可以試試這樣:
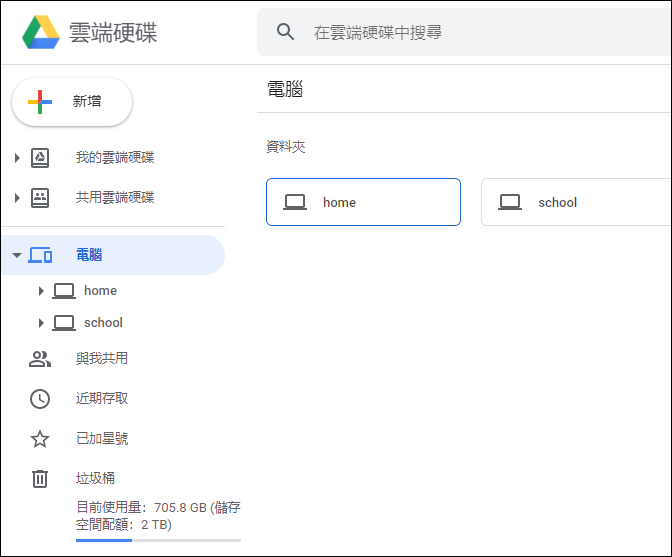
在 Google 雲端硬碟中找到你的帳號所備份檔案的位置。例如:
在我個人的雲端硬碟裡有個「電腦」,其下有 home 和 school 二個資料夾,其實這就是我在二部家裡和學校的電腦裡分別備份的資料。

找到你想要看的檔案後,在檔案上按右鍵,並選取:管理版本。
日前 Google 開放了日曆中的「預約時段」功能,該使用者可以開放他人進行預約的動作。例如以下的例子:開放他人進行預約時間、空間或人員等,而使用者必須登入Google帳號才能進行預約。
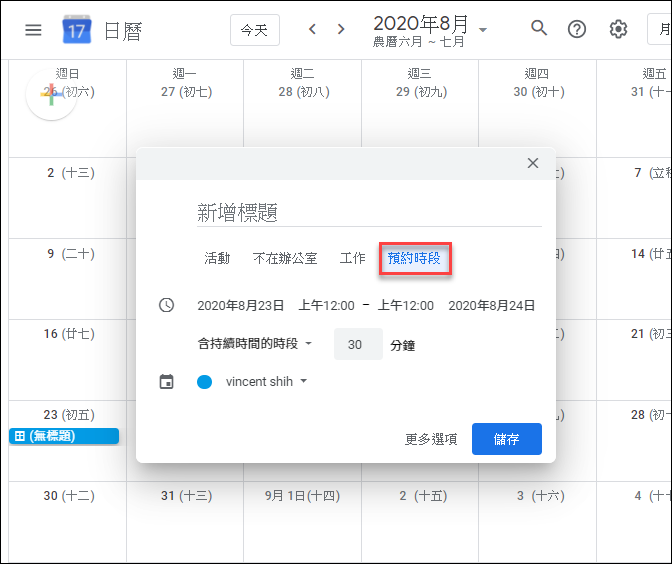
在 G Suite 帳號中的日曆可以看到新增的「預約時段」:

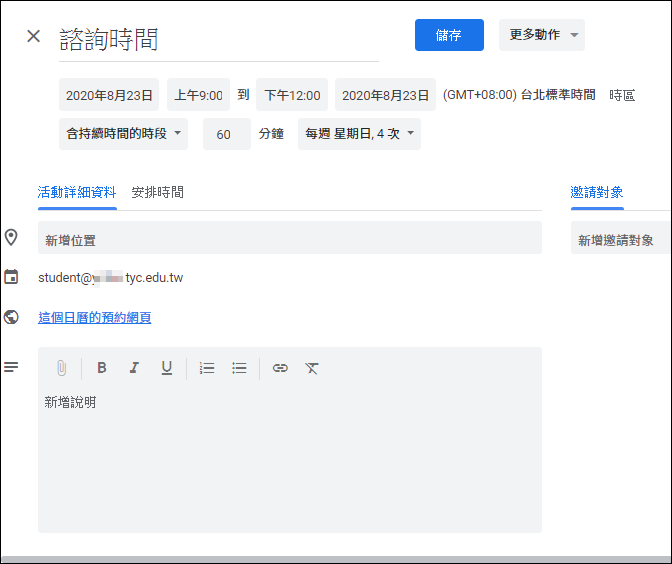
例如:在此設定2020年8月23上午9:00到12:00,每段時間60分鐘(1小時),一天共三段,連續四週。

當你(使用者A)取得了日曆的預約網頁,就可以傳送給他人或公告於網站中:
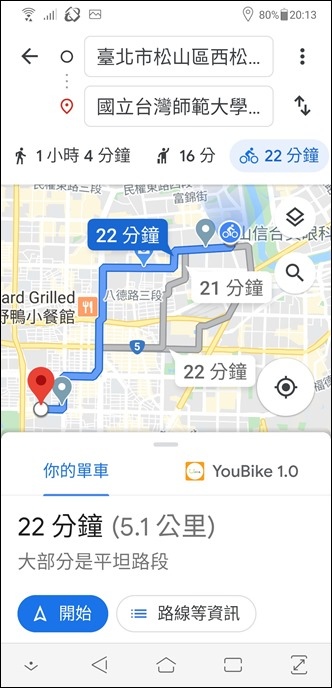
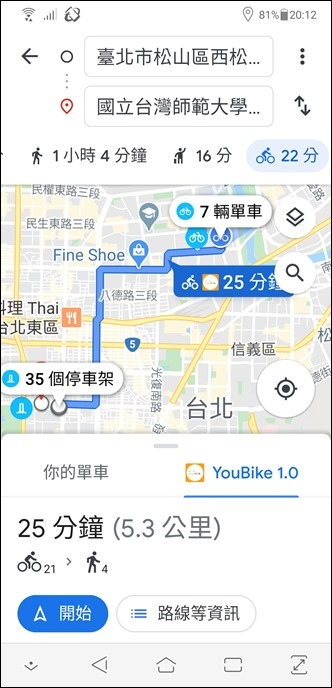
Google 地圖開始提供單車路線的資訊了!
如果你在 Google 地圖上查詢路線時,選取「你的單車」,會顯示行車路徑的時間和距離,並會告知路途是否平坦。


如果你選取例如:YouBike,還可以看到租借地和可借車數及可還車的停車架數量。


如果你的起迄地點有較高的位置,還可以看到高低起伏的高度差。
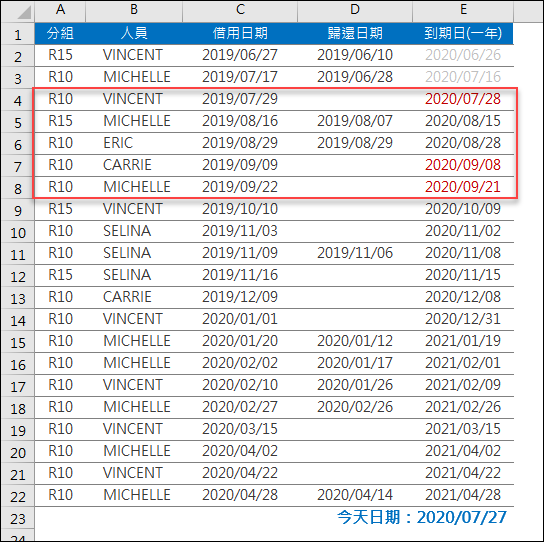
在 Excel 中利用設定格式化條件,可以用來做為提醒之用。
例如,在下圖的資料清單中,標示到期日前60天的項目,如果已經歸還者,不用再標示(提醒),該如何處理?

【公式設計與解析】
假設今天日期為:2020/07/27
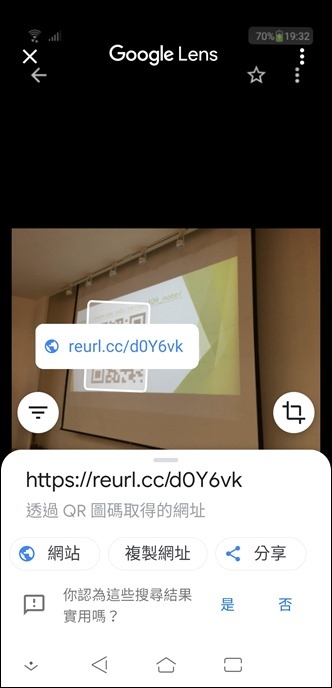
收到一張拍攝自投影片的相片,其中含有網址,但看不清楚;其中有 QR Code,但是歪歪斜斜的,如何能取得相片中的資訊?
交給 Google Lens,一鍵搞定!Google Lens 真是教學和學習上的好幫手!
(連線後會轉址到 https://www.uac.edu.tw/uac109_note/)


【QR Code相關文章】
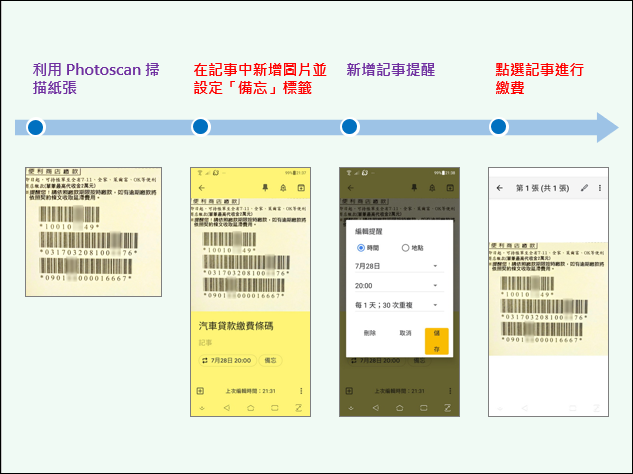
今天上研習課時,舉了一個結合Google Keep的生活應用實例:車子貸款的繳費單需要每月定期繳費,其繳費單的內容都一樣。

如果這樣操作:
1. 利用 Google Photoscan 掃描紙張繳單成為一個圖片檔或是利用相機拍下來。
如此,繳費不用帶紙張繳費單。
安裝Photoscan:https://play.google.com/store/apps/details?id=com.google.android.apps.photos.scanner&hl=zh-TW
現在 Google Meet 也可以使用短網址來開啟會議了:meet.new
原本要發啟會議是由網址:meet.google.com進入後登入帳號使用,或是由帳號中的日曆發起會議。
如同Google推出的短網址:
doc.new:新增 Google 文件
sheet.new:新增 Google 試算表